Timeless
💻 Visual Design, UI Design
🛠️ Figma, feature video
💼 Submission for the CatHacks VII Hackathon by the University of Kentucky, team of 4
🗓️ 48 hours
Overview
The CatHacks hackathon is a 48hr virtual hackathon where attendees choose any idea to work on in teams of 4. It was hosted by the University of Kentucky, and admitted virtual attendees from around the world.
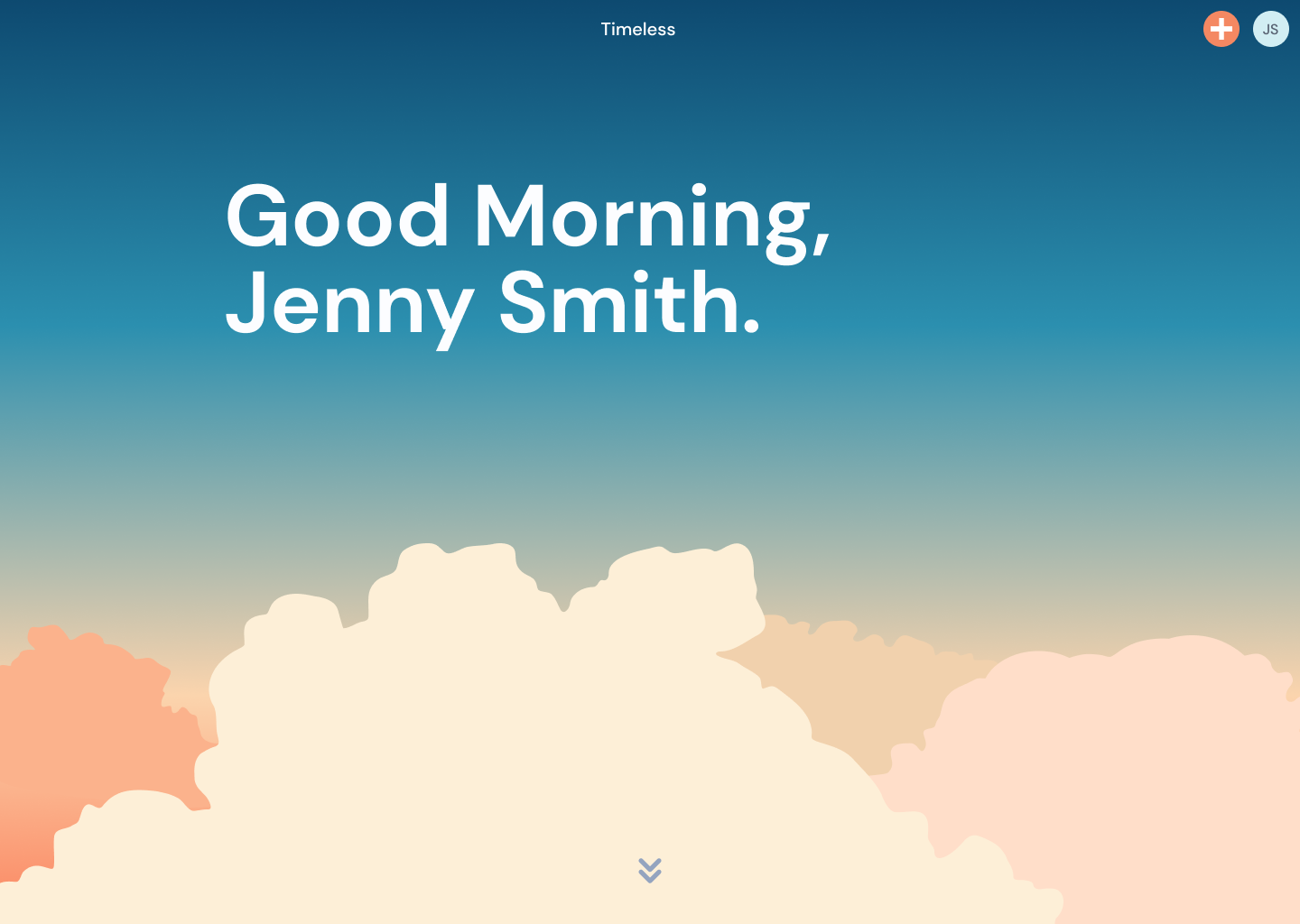
Timeless is a sans-interface alarm clock designed to get the user out of bed in the morning. Without being able to see the exact time, the thought of prolonging sleep due to believing they having extra time before they really have to get up will gradually disappear from the user's morning routine.
The hardware is made with Arduino components that output sound, and the web app is made with Fastify, Docker, and Postgresql on the backend with React and Evergreen-UI on the front end.
My Role
As the only designer in my team of 4, my roles involved creating a bare minimum design system that served as assets for our presentation slides. These included mockups and graphics, and they also went into our final video submission.
Teammates: Meghan Hein, Cameron Jupp, Chantal Snazel
Ideation Process
The initial idea for Timeless was conceived by my teammate, driven by the user story "As an alarm-denier, I want a clock that doesn't display the time so I don't procrastinate my morning routine.”
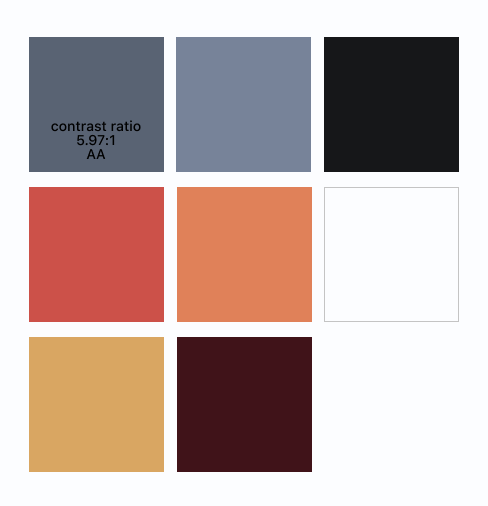
Seeing there was little UI work to begin with, I started the task by creating a mood board of bright colours and skies to represent the morning.
From the mood board, I derived the principal colours for the interface.
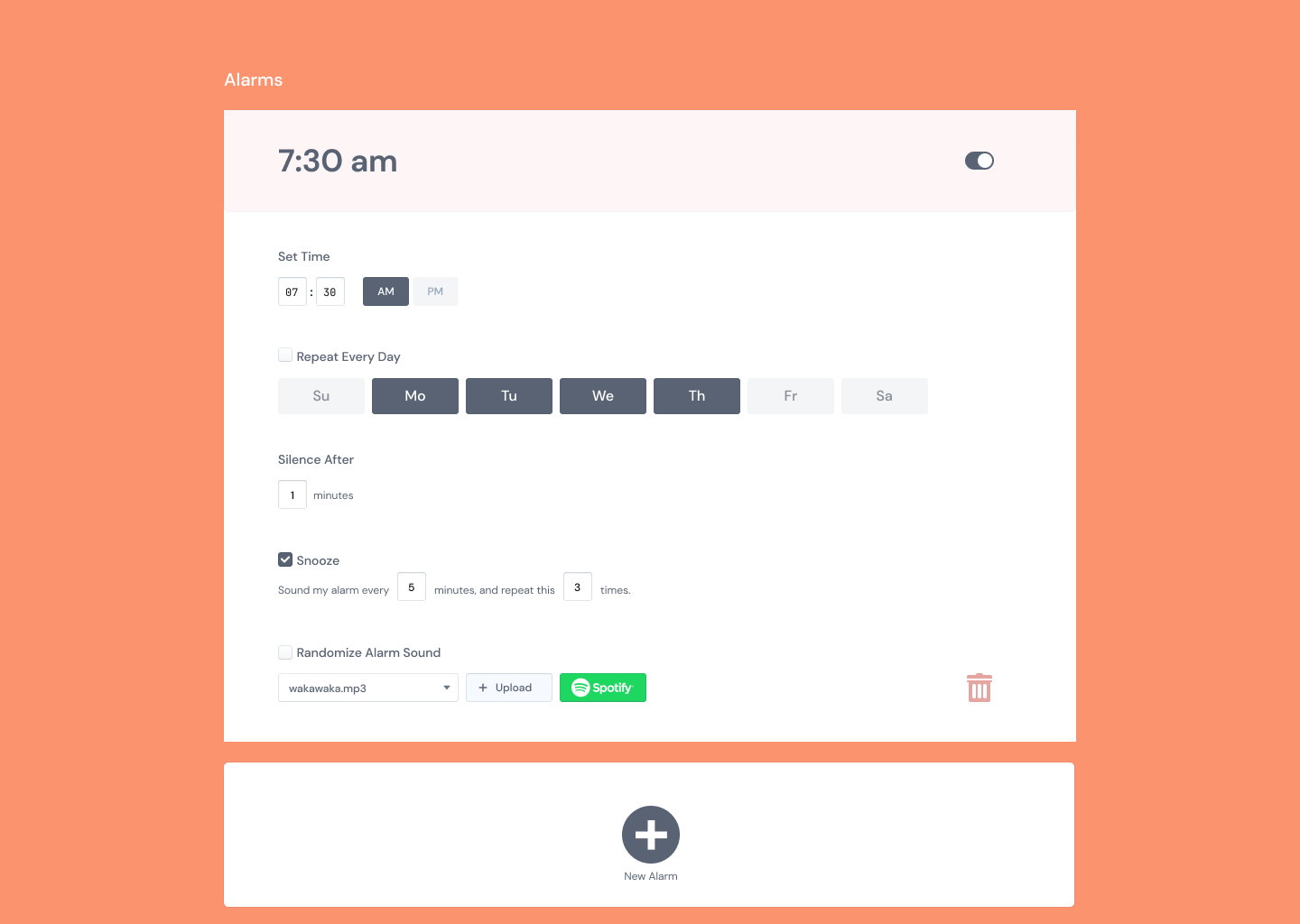
The ideas my teammate had included the basic alarm functions, plus a few additional features including connecting their Spotify account to choose an alarm sound from a playlist. My contribution to the additional features include the option of randomizing the alarm sound.
Team Contributions
The idea of having a web app is so the user can sign in to their account on their device, set their desired alarm times, and proceed to use the Timeless alarm without their device in their sleep environment.
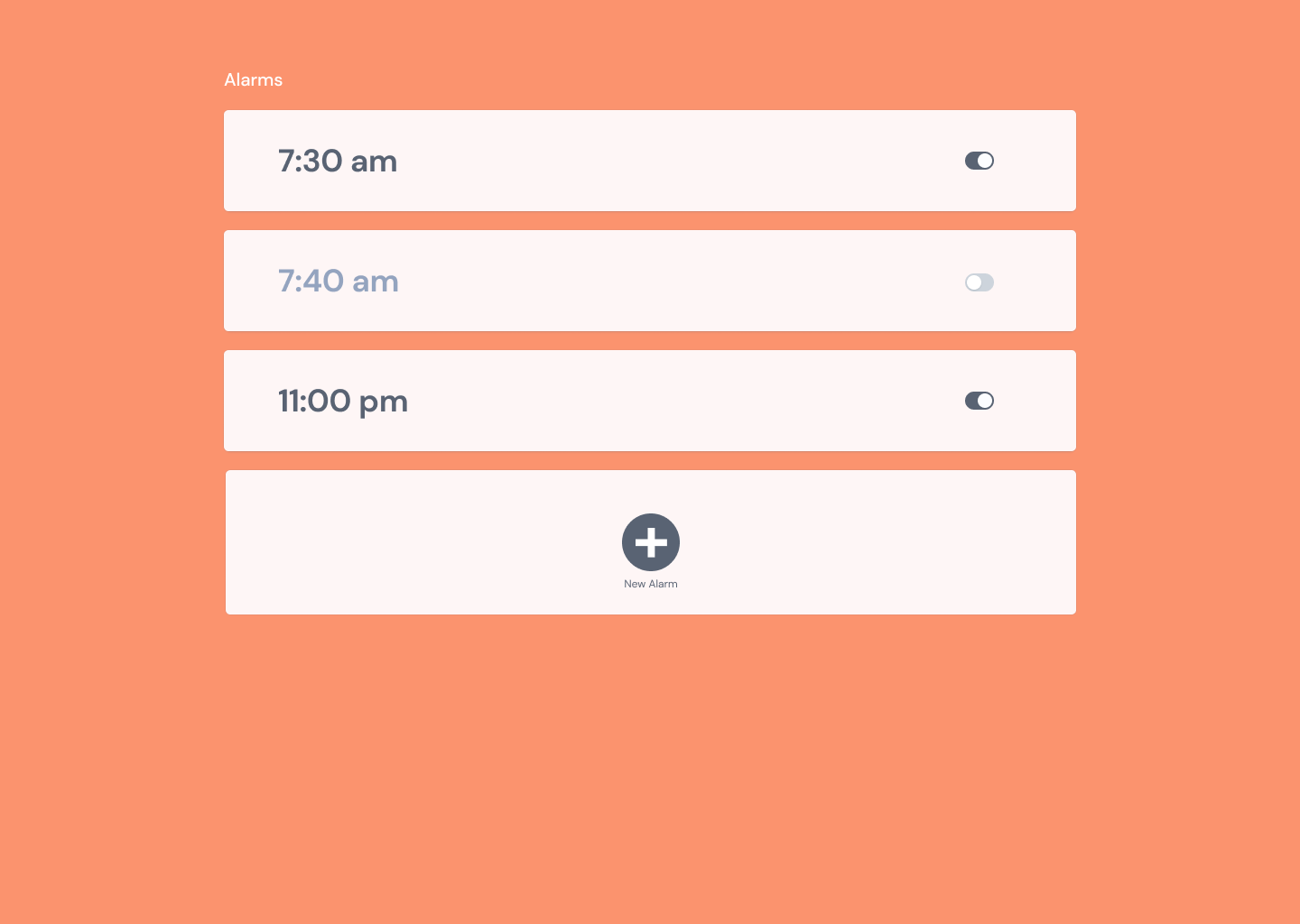
Throughout the first night of the hackathon, I created the interfaces to show my teammate who was working on setting up the web app. This was to guide them on how to use the Evergreen-UI web components that the main interactive elements I designed were based on. My other teammates worked on setting up the Arduino components.
A pitfall we ran into was that a component on the Arduino board malfunctioned late into the night, and pushed our decision to show how we would expect a user to use Timeless. We aimed to show how Timeless worked instead of that timeless worked. Our presentation slides and demo video were created to explain the schematic, build, and user stories. The demo video would show the expected output from a working Arduino component.
Presentation
In standard hackathon fashion, we pulled an all-nighter to finish the presentation slides and video. The video was edited on Windows Movie Maker and posted to YouTube, for which the link was submitted in our final submission. Our video was played in a livestream that included all hackathon participants, sponsors, and judges.
Takeaways
I got the experience of being a dedicated visual designer in a time-pressure situation with all of my teammates focusing on development tasks, and it was inspiring to see my teammates wrangle with Arduino and front-end web dev code in such a pressuring situation.
🏆 We won the categorical prize 'Best Hardware Hack'.